Унаочнювання даних
| Частина з циклу Статистика |
| Унаочнювання даних |
|---|
 |
Унао́чнювання даних — це графічне зображення[en] даних. Воно передбачає створення таких зображень, які передають зв'язки між зображуваними даними і тим самим роблять їх очевидними для оглядача. Ця комунікація досягається за рахунок використання систематичної відповідності (співставлення)[en] між графічними позначеннями та значеннями даних при створенні візуалізації. Ця відповідність визначає, як будуть унаочненні значення даних, визначаючи, як і якою мірою властивість графічного позначення, такого як розмір чи колір, будуть змінюватися заради відображення зміни значення заданої величини.
Для чіткого та ефективного передавання інформації унаочнення даних використовує різні графічні інструменти: статистичну графіку, графіки[en], інформаційну графіку та інші. Числові дані можуть бути кодовані за допомогою точок, ліній або смуг, щоби візуально передавати кількісне повідомлення[1]. Ефективна візуалізація допомагає користувачам аналізувати та міркувати про дані та закономірності. Це робить складні дані більш доступними, зрозумілими та придатними до використання. Користувачі можуть мати конкретні аналітичні завдання, такі як порівняння чи розуміння причинності, а принцип розробки графіки (тобто демонстрація порівняння чи виявлення причинності) вже відповідає цьому завданню. Таблиці, як правило, використовуються там, де користувачам потрібні конкретні вимірювання, тоді як діаграми різних типів використовуються для відображення шаблонів чи зв'язків наявних в даних для однієї або декількох змінних.
Унаочнювання даних водночас є і мистецтвом, і наукою[2]. Одні розглядаються це як галузь описової статистики, інші як інструмент обґрунтованої теорії. Збільшені обсяги даних, які виникають внаслідок Інтернет-активності та зростання кількості датчиків у навколишньому середовищі, називають «великими даними» або Інтернетом речей. В царині унаочнювання даних, обробка, аналіз та передача цих даних є етичним та аналітичним викликом[3]. Дослідники даних, які працюють в області науки про дані, шукають розв'язання цієї проблеми[4].

Унаочнювання даних, по суті, означає методи, які використовуються для візуальної передачі даних або інформації через її кодування у вигляді зорових об'єктів (наприклад, це можуть бути точки, лінії чи смуги), які використовуються у графіці. Метою є чітке та ефективне повідомлення інформації користувачам. Це один із кроків як в аналізі даних, так і в науці про данні. За словами Фрідмана (2008), «головна мета унаочнення даних — це чітке та ефективне передавання інформації за допомогою графічних засобів. Це не означає, що візуалізація даних заради функціональності повинна занудно виглядати або бути надзвичайно складною, щоб виглядати красиво. Ефективне вираження ідеї, як через естетичну форму, так і через функціональність повинні йти рука об руку, забезпечуючи можливість розуміти як досить розріджений, так і складний набір даних, через передачу їх ключових аспектів у більш інтуїтивно зрозумілий спосіб. Розробники часто не в змозі досягти балансу між формою та функцією, створюючи чудові візуалізації даних, які не виконують своєї основної мети — передавати інформацію»[5].
Дійсно, Фернанда Вігас[en] та Мартін М. Ваттенберг[en] вважають, що ідеальне унаочнення не лише чітко доносить повідомлення, а й стимулює залучення та увагу глядачів[6].
Унаочнення даних тісно пов'язане з інформаційною графікою, візуалізацією інформації, науковою візуалізацією, розвідувальним аналізом даних та статистичною графікою. У новому тисячолітті унаочнення даних стало активною сферою досліджень, викладання та розвитку. За даними Post et al. (2002), вона об'єднала наукове та інформаційне унаочнення[7].

Джон Тьюкі[8]
Професор Едвард Тафті пояснив, що користувачі інформаційних панелей виконують конкретні аналітичні завдання, такі як порівняння. Тому принцип проектування інформаційної графіки повинен сприяти виконанню аналітичного завдання[9]. Як показують Вільям Клівленд (William Cleveland) та Роберт Макгілл (Robert McGill), різні графічні елементи досягають цього більш-менш ефективно. Наприклад, точкові графіки та діаграми перевершують кругові діаграми[10].
У своїй книзі 1983 року «Зорова передача кількісної інформації» Едвард Туфте дає визначення «графічної панелі» та наводить принципи ефективного графічного відображення: «Досконалість статистичної графіки полягає в чіткому, точному та ефективному повідомленні складних ідей. Графічні панелі повинні:
- показати дані
- спонукають глядача до думки про суть, а не про методологію, графічний дизайн, методологію графічного відображення чи про щось інше
- уникайте спотворення того, що мають сказати дані
- відображати багато чисел на невеликій ділянці
- зробити великі набори даних узгодженими
- заохочувати око порівнювати різні частини даних
- розкривати дані на кількох рівнях деталізації, від загального огляду до мікроструктури
- використовуватись з прозорою метою: опис, дослідження, табличний запис або оформлення
- тісно інтегруватися зі статистичними та словесними описами набору даних.
Графіка виявляє дані. Дійсно, графіка може бути більш точною і виразною, ніж звичайні статистичні обчислення»[11].
Наприклад, діаграма Мінара показує втрати армії Наполеона в період 1812—1813 років. На графіку нанесено шість змінних: розмір армії, її координати на двовимірній поверхні (х та у), час, напрямок руху та температуру. Ширина лінії ілюструє порівняння (розмір армії в конкретні моменти часу), тоді як вісь температури вказує на причину зміни розміру армії. Ця багатоваріантна панель на двовимірній поверхні розповідає історію, яку можна зрозуміти відразу, якщо мати входові дані, які викликають довіру. Туфте написав у 1983 році, що: «Це мабуть найкраща статистична графіка, яка коли-небудь була намальована»[11].
Не застосовування цих принципів може призвести до оману графіками, які спотворюють повідомлення або вказують на помилковий висновок. За словами Туфті, графічний шум[en] відноситься до оформлення графіки, яке не пов'язане з повідомленням і тому його не підсилює. Те ж саме стосується тривимірних ефектів чи ефектів з використанням перспективи. Якщо без потреби відокремити легенду від самого зображення, тоді очі користувача будуть бігати взад та вперед, а саме від зображення до легенди, що є формою «управлінського завалу». Співвідношення «дані до кольору» треба максимізувати, уникаючи використання чорнил, які не несуть даних, усюди де це можливо[11].
Бюджетне управління Конгресу США узагальнило кілька найкращих практик для графічних панелей у своїй презентації у червні 2014 року. До них належать: а) Знати свою аудиторію; б) Створювати графіку, яка може існувати окремо від контексту звіту; c) Створювати графіку, яка передає ключові повідомлення зі звіту[12].


Стівен Фью (Stephen Few) описав вісім типів кількісних повідомлень, які користувачі можуть намагатися зрозуміти з набору даних та пов'язаних з ним графіків, які допомагають передавати повідомлення:
- Часовий ряд: Єдина змінна фіксується протягом певного періоду часу, наприклад, рівень безробіття протягом 10-річного періоду. Лінійна діаграма може бути використана для демонстрації тенденції.
- Ранжування: категоріальні розбиття класифікуються у порядку зростання або зменшення, наприклад, ранжування результатів продажів (міра) по особам, які здійснювали продаж (категорія, кожна особа — категоріальна складова) протягом одного періоду. Можна використати стовпчикову діаграму для порівняння продажів осіб.
- Частина до цілого: категоріальні розбиття вимірюються як відношення до цілого (тобто, відсоток від 100 %). Кругова діаграма або стовпчикова діаграма можуть показувати порівняння коефіцієнтів, таких як частка ринку, представлена конкурентами на ринку.
- Відхилення: категоріальні розбиття порівнюються зі зразком, таким як порівняння фактичних та бюджетних витрат для декількох бізнесових підрозділів за певний період часу. Стовпчикова діаграма може відображати порівняння фактичної та запланованої суми.
- Розподіл частоти: Показує кількість спостережень певної змінної на заданому проміжку, наприклад, кількість років, протягом яких прибуток на фондовому ринку знаходиться між інтервалами, такими як 0-10 %, 11-20 %, тощо. Для такого аналізу може використовуватися гістограма, яка є різновидом стовпчикової діаграми. Коробковий графік допомагає унаочнювати ключові статистичні дані про розподіл, такі як медіана, квартилі, викиди, тощо.
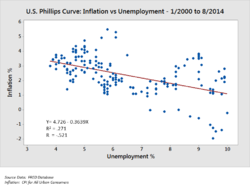
- Кореляція: Порівняння між спостереженнями, які представлені двома змінними (X, Y), з метою визначення, чи мають вони тенденцію рухатися в одному і тому ж або у протилежному напрямку. Наприклад, побудувати графік безробіття (X) та інфляції (Y) на помісячній вибірці. Для такого повідомлення зазвичай використовується діаграма розкидання.
- Номінальне порівняння: порівнюються категоріальне розбиття у конкретному порядку, наприклад, обсяг продажів за кодом товару. Для цього порівняння може використовуватися стовпчикова діаграма.
- Географічні або геопросторові: Порівняння змінної на карті чи схемі, наприклад, рівень безробіття за країною або кількість людей на різних поверхах будівлі. Картограма є типовим прикладом такої графіки[1][13].
Аналітики, які переглядають набір даних, можуть передбачити, які саме з вищезгаданих повідомлень та які графічні типи пасують до їх завдання та аудиторії. Процес спроб та помилок застосовується для виявлення значущих зв'язків та повідомлень у даних, що є частиною розвідувального аналізу даних.
Людина може легко побачити різницю у довжині, формі, орієнтації та кольорі (відтінку) без значних зусиль з обробки; їх називають «атрибутами попередньої уваги[en]». Наприклад, може знадобитися значний час і зусилля («уважна обробка»), щоб визначити кількість разів, коли цифра «5» з'являється у послідовності чисел; але якщо ця цифра відрізняється за розміром, орієнтацією або кольором, екземпляри цифри можна швидко зауважити, бо свідомому зверненню уваги передує підсвідомий процес обробки зображення[14].
Ефективна графіка використовує перевагу підсвідомого процесу обробки зображення та атрибутів та сили відношення цих атрибутів. Наприклад, оскільки людям легше сприйняти відмінності у довжині лінії, ніж у площі поверхні, то використання стовпчикової діаграми (яка використовує саме перевагу довжини лінії для показу порівняння) може бути більш ефективним, на відміну від кругових діаграм (які використовують площу поверхні для показу порівняння)[14].
Майже всі унаочнювання даних створюються для показу людині. Знання про процес сприйняття та розпізнавання людиною є необхідним при проектуванні інтуїтивних унаочнень[15]. Розпізнавання відноситься до таких процесів у людини, як сприйняття, увага, навчання, пам'ять, думка, формування концепції, читання та розв'язання задач[16]. Зорове сприйняття людини легко впорається з виявленням змін, з порівнянням кількості, розмірів, форм та варіацій. Коли характеристики символьних даних передаються як візуальні елементи, людина може ефективно переглядати велику кількість даних. За оцінками, 2/3 нейронів мозку можуть бути залучені при зоровій обробці. Належним чином зроблене унаочнення забезпечує інший підхід для відображення потенційних зв'язків, відношень, які не так очевидні, коли кількісні дані не унаочнюються. Унаочнення може стати засобом розвідки даних[en].
Не існує повної «історії» унаочнювання даних. Немає даних, які б охоплювали весь розвиток візуального мислення та зорового представлення даних, які б співставляли внесок різних дисциплін[17]. Майкл Френдлі (Michael Friendly) та Даніель Дж. Дені (Daniel J Denis) з Йоркського університету займаються проектом, метою якого є створення повної історії унаочнення. Всупереч загальній думці, унаочнення даних не є сучасною розробкою. Дані про зірки, зокрема, їх розташування, унаочнювалися ще на стінах печер (таких, як знайдені в печері Ласко на півдні Франції) з часів плейстоцену[18]. Фізичні артефакти, такі як месопотамські глиняні жетони[en] (5500 рік до н. е.), Кіпу інків (2600 рік до н. е.) та паличкові діаграми Маршалових Островів[en] (дата не відома), також можуть розглядатися як унаочнення кількісної інформації[19][20].
Перше задокументоване унаочнення даних можна віднести до 1160 року до н. е., часу створення Туринська папірусна карта, яка точно ілюструє розподіл геологічних ресурсів та надає інформацію про видобуток цих ресурсів[21]. Такі карти можна віднести до категорії «Тематична картографія», яка є типом унаочнювання даних, що представляє та передає конкретні дані та інформацію за допомогою географічної ілюстрації, призначеної для відображення певної теми, пов'язаної із конкретною географічною областю. Найдавнішими документально зафіксованими формами візуалізації даних були різні тематичні карти з різних культур та ідеограм та ієрогліфів, які забезпечували та дозволяли інтерпретувати інформацію. Наприклад, лінійні таблички з Мікени забезпечували зорову інформації про торги епохи пізнього бронзового віку в Середземномор'ї. Ідея координат використовувалися стародавніми єгипетськими геодезистами, коли засновувалися міста, земні та небесні координати, які при цьому використовувалися, були чимось схожі на сучасну широту і довготу, принаймні станом на 200-й рік до н. е., коли в Олександрії Клавдій Птолемей (87 — 165 роки) створив проєкційне відображення, яке вводило на Земній кулі широту і довготу та було еталонним стандартом до XIV ст.
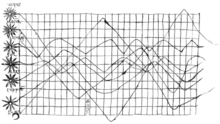
Винахід паперу та пергаменту уможливив подальший розвиток унаочнення. На малюнку зображено графік 10-го або 11-го століття, який призначався для ілюстрації планетарного руху та використовувався як додаток до підручника в монастирських школах[22]. Графік, мабуть, мав позначати нахили планетарних орбіт як функції часу. З цією метою зона зодіаку була представлена на площині горизонтальною лінією, розділеною на тридцять частин як часова або поздовжня вісь. Вертикальна вісь позначає висоту зодіаку. Для кожної планети вибрано горизонтальну шкалу за періоди, які неможливо узгодити. Супровідний текст стосується лише амплітуд. Скидається, що криві не пов'язані у часі.

На XVI століття методи та прилади для точного спостереження та вимірювання фізичних величин, географічного та небесного положення були добре розвинуті (наприклад, «настінний квадрант», створений Тихо Браге [1546–1601], закривав усю стіну його обсерваторії). Особливо важливою була розробка триангуляції та інших методів для точного визначення розташування на картах[17].
Французький філософ і математик Рене Декарт та П'єр де Ферма розробили аналітичну геометрію та двовимірну систему координат, що в свою чергу суттєво вплинуло на практичні методи відображення та обчислення величин. Робота Ферма та Блеза Паскаля зі статистики та теорії ймовірностей заклала основу для того, що зараз є концепцією даних[17]. За даними Фонду дизайну взаємодій (Interaction Design Foundation), ці розробки дозволили і допомогли Вільяму Плейферу, який бачив потенціал у графічному способі повідомлення кількісних даних, створювати та розвивати графічні методи статистики[15].

У другій половині XX століття Жак Бертін[en] використовував кількісні графіки для подання інформації «інтуїтивно, зрозуміло, точно та ефективно»[15].
Джон Тукі та Едвард Туфте розвинули межі візуалізації даних; Тукі зі своїм новим статистичним підходом до дослідницького аналізу даних та Туфте своєю книгою «Зорова передача кількісної інформації» проклали шлях до вдосконалення методів унаочнення даних за межі статистики. Технологічний прогрес спричинив прогрес в унаочненні даних; починаючи з унаочнень, намальованих від руки, і втілюючись у більш технічні застосунки — від інтерактивної побудови до програмного забезпечення для унаочнення[23].
Такі програми, як SAS[en], SOFA[en], R, Minitab[en], Cornerstone та багато інших, дозволяють унаочнювати дані у сфері статистики. Існують спеціалізовані програми унаочнювання даних, також, для цього використовуються спеціалізовані пакети в різних мовах програмування Python та JavaScript, такі як D3 або Graphviz.
Унаочнювання даних використовує специфічну термінологію, частина якої походить із статистики. Наприклад, автор Стівен Фью (Stephen Few) визначає два типи даних, поєднання яких використовуються для підтримки змістовного аналізу або унаочнювання:
- Категорична: Текстові мітки, що описують характер даних, наприклад «Ім'я» або «Вік». Цей термін охоплює також якісні (нечислові) дані.
- Кількісні: Числові метрики, наприклад, «25» для відображення віку в роках.
Два основних типи інфографіки — це таблиці та графіки.
- Таблиця містить кількісні дані, організовані в рядки та стовпці з категоричними позначками. В основному використовується для пошуку конкретних значень. У наведеному вище прикладі таблиця може мати категоричні мітки стовпців, що представляють ім'я (якісна змінна) та вік (кількісна змінна), при цьому кожен рядок даних представляє одну особу (вибіркова експериментальна одиниця або підрозділ категорії).
- Графік в основному використовується для відображення взаємозв'язків між даними та зображує значення, закодовані як зорові об'єкти (наприклад, лінії, стовпчики або точки). Числові значення відображаються в області, окресленій однією або декількома осями. Ці осі задають масштаби (кількісні та категоричні), які використовуються для позначення та відображення величини об'єктів. Багато графіків також називають діаграмами[24].
Епплер та Ленглер розробили «Періодичну таблицю методів візуалізації», інтерактивну діаграму, яка відображає різні методи унаочнювання даних. Він включає шість типів методів унаочнювання даних: дані, інформація, концепція, стратегія, метафора та сполучення[25].
| Приклад діаграми | Назва | Зорові виміри | Приклади використання |
|---|---|---|---|
 |
Стовпчикова діаграма |
|
|
 |
Гістограма |
|
|
 |
Точкова діаграма |
|
|
 |
Точкова діаграма (3D) |
|
|
 |
Мережевий графік |
|
|
 |
Потоковий графік[en] |
| |
 |
Treemap[en] |
|
|
 |
Діаграма Ґанта |
|
|
 |
Теплокарта |
|
|
 |
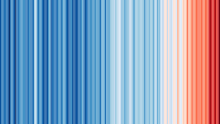
Теплові смуги[en] |
|
|
 |
Кліматична спіраль[en] |
|
|
Існують різні підходи до унаочнювання даних. Friendly (2008) виділяє дві головні частини в унаочненні даних: статистичну графіку та тематичну картографію[en][27]. Стаття «Унаочнювання даних: сучасні підходи» (2007) продовжує цей напрямок і містить огляд семи об'єктів, які унаочнюються[28]:
- Статті та ресурси
- Відображення зв'язків
- Відображення даних
- Відображення новин
- Відображення вебсайтів
- Мапа думок
- Інструменти та послуги
Усі ці теми тісно пов'язані з графічним дизайном та поданням інформації.
З іншого боку, з точки зору інформатики, Фрітс Х. Пост у 2002 році виділив такі області[7][29]:
- Візуалізація інформації
- Способи взаємодії[en] та архітектура
- Методи моделювання
- Методи мультирезолюції
- Алгоритми та методи унаочнювання
- Об'ємна візуалізація

Архітектура подання даних (Data presentation architecture, DPA) — це набір підходів спрямованих на те, щоб визначити, знайти, оперувати, форматувати та представляти дані для оптимальної передачі змісту та знання.
Історично склалося так, що термін архітектура подання даних приписується Келі Лауту (Kelly Lautt): [a] «Архітектура представлення даних (DPA) — це рідко застосовувана навичка, що є визначальною для успіху Business Intelligence. Архітектура представлення даних передбачає глибоке використання науки про числа, дані та статистику для Виявлення і виявлення цінної інформації[en] в даних та робить її корисною, відповідною та досяжною при використанні разом з мистецтвом унаочнювання даних, комунікації, організаційної психології та управління змінами з метою надання бізнес-аналітичних рішень в межах усього досяжного набору даних, за заданий час та у заданому форматі, унаочнення, які найбільш ефективно підтримуватимуть та керуватимуть оперативною, тактичною та стратегічною поведінкою щодо зрозумілих бізнес (або організаційних) цілей. DPA не відноситься ні до ІТ, ні до бізнес-навичок, а є окремим розділом знань. Її часто плутають із унаочненням даних, хоча архітектура подання даних — це набагато ширший набір навичок, який включає визначення того, які дані, за яким розкладом і в якому саме форматі має бути представлено, а не просто найкращий спосіб подання вже відібраних даних. Навички унаочнення даних є одним із елементів DPA».
DPA має дві основні цілі:
- Використовувати дані для надання знань найефективнішим способом (мінімізація шуму, складності та непотрібних даних чи деталей, враховуючи потреби та ролі користувачів)
- Використовувати дані для надання знань найефективнішим способом (надавати відповідні, своєчасні та повні дані кожному користувачеві чітко та у зрозумілий спосіб, що виражає суттєве, і може впливати на розуміння, поведінку та прийняття рішень)
З врахуванням вищезазначених цілей, фактично, робота над архітектурою подання даних складається з:
- Створення ефективних механізмів доставки для кожного користувача залежно від його ролі, завдань, місця розташування та доступу до технології
- Визначення суттєвого (відповідних знань), того, що потребує кожен користувач у кожному контексті
- Визначення необхідної періодичності оновлення даних (курс даних)
- Визначення правильних термінів подання даних (коли і як часто користувачеві потрібно бачити дані)
- Пошук потрібних даних (предметна область, історичне охоплення, охоплення, рівень деталізації тощо)
- Використання відповідного аналізу, групування, візуалізації та інших форматів презентації
Робота DPA має спільні риси з іншими областями, зокрема:
- Бізнес-аналіз при визначенні цілей бізнесу, збір вимог, картографування процесів.
- Удосконалення бізнес-процесів у тій частині, де його метою є вдосконалення та впорядкування дій та рішень для досягнення ділових цілей.
- Унаочнювання даних, коли використовуються усталені теорії унаочнення, щоб додати або підкреслити значення або важливість у представленні даних.
- Інформаційна архітектура, але інформаційна архітектура зосереджена на неструктурованих даних і тому виключає як аналіз (у статистичному сенсі / науки про дані), так і пряме перетворення фактичного вмісту (даних, для DPA) в нові сутності та поєднання.
- Людино-машинна взаємодія (ЛМВ) та розробка взаємодії, оскільки багато принципів, що стосуються створення інтерактивної візуалізації даних, були розроблені як міждисциплінарними з ЛМВ.
- Зорова журналістика[en] та журналістика даних: Зорова журналістика стосується всіх типів графічного полегшення повідомлення новин, проте журналістика, керовану даними, та журналістика даних, не обов'язково розповідають з унаочнюванням даних. Тим не менш, сфера журналістики займає чільне місце у розробці нових методів унаочнювання даних для повідомлення даних.
- Графічний дизайн, що передає інформацію через стилістику, типографіку, положення та інші естетичні складові.
- Аналітика
- Збалансована система показників
- Великі дані
- Бізнес-аналіз
- Business intelligence
- Зміна клімату у мистецтві[en]
- Аналіз даних
- Дата-арт
- Профілювання даних
- Наука про дані
- Сховище даних
- Розвідувальний аналіз
- Інфографіка
- Інформаційна архітектура
- Інформаційний дизайн
- Візуалізація інформації
- Проектування взаємодії
- Способи взаємодії[en]
- Наукова візуалізація
- Унаочнення програмного забезпечення[en]
- Статистичний графік
- Наочна аналітика[en]
- Зорова журналістика[en]
- Теплові смуги[en]
- ↑ Першим офіційним зафіксованим публічним використанням терміну "архітектура представлення даних" сталося на трьох офіційних заходах Microsoft Office 2007 у грудні, січні та лютому 2007–08 роках в Едмонтоні, Калгарі та Ванкувері (Канада) у презентації Келі Лауту, яка описує система бізнес-аналітики, розробленої для покращення якості обслуговування в целюлозно-паперовій компанії. Цей термін було додатково використано та зафіксовано у публічному користуванні 16 грудня 2009 року в презентації Microsoft Canada про значення об’єднання бізнес-аналітики з процесами корпоративного співробітництва.
- ↑ а б Stephen Few-Perceptual Edge-Selecting the Right Graph for Your Message-2004 (PDF).
- ↑ Manuela Aparicio and Carlos J. Costa (November 2014). Data visualization. Communication Design Quarterly Review. 3 (1): 7—11. doi:10.1145/2721882.2721883.
- ↑ Nikos Bikaks (2018) «Big Data Visualization Tools» Encyclopedia of Big Data Technologies, Springer 2018.
- ↑ Press, Gil. A Very Short History Of Data Science.
- ↑ Vitaly Friedman (2008) «Data Visualization and Infographics» in: Graphics, Monday Inspiration, January 14th, 2008.
- ↑ Fernanda Viegas and Martin Wattenberg (19 квітня 2011). How To Make Data Look Sexy. CNN.com. Архів оригіналу за 6 травня 2011. Процитовано 7 травня 2017.
- ↑ а б Frits H. Post, Gregory M. Nielson and Georges-Pierre Bonneau (2002). Data Visualization: The State of the Art. Research paper TU delft, 2002. [Архівовано 2009-10-07 у Wayback Machine.].
- ↑ Tukey, John (1977). Exploratory Data Analysis. Addison-Wesley. ISBN 0-201-07616-0.
- ↑ techatstate (7 серпня 2013). Tech@State: Data Visualization - Keynote by Dr Edward Tufte.
- ↑ [1]
- ↑ а б в Tufte, Edward (1983). The Visual Display of Quantitative Information. Cheshire, Connecticut: Graphics Press. ISBN 0-9613921-4-2.
- ↑ Telling Visual Stories About Data - Congressional Budget Office. www.cbo.gov.
- ↑ Stephen Few-Perceptual Edge-Graph Selection Matrix (PDF).
- ↑ а б Steven Few-Tapping the Power of Visual Perception-September 2004 (PDF).
- ↑ а б в Data Visualization for Human Perception. The Interaction Design Foundation. Процитовано 23 листопада 2015.
- ↑ Visualization (PDF). SFU. SFU lecture. Архів оригіналу (PDF) за 22 січня 2016. Процитовано 22 листопада 2015.
- ↑ а б в Friendly, Michael. A Brief History of Data Visualization. Springer-Verlag. Процитовано 19 листопада 2017.
- ↑ Whitehouse, D. (9 серпня 2000). Ice Age star map discovered. BBC News. Процитовано 20 січня 2018.
- ↑ Dragicevic, Pierre; Jansen, Yvonne (2012). List of Physical Visualizations and Related Artefacts. Процитовано 12 січня 2018.
- ↑ Jansen, Yvonne; Dragicevic, Pierre; Isenberg, Petra; Alexander, Jason; Karnik, Abhijit; Kildal, Johan; Subramanian, Sriram; Hornbaek, Kasper (2015). Opportunities and challenges for data physicalization. Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems: 3227—3236.
- ↑ Friendly, Michael (2001). Milestones in the history of thematic cartography, statistical graphics, and data visualization. Архів оригіналу за 14 квітня 2014. Процитовано 19 листопада 2017.
- ↑ Funkhouser, Howard Gray (Jan 1936). A Note on a Tenth Century Graph. Osiris. 1: 260—262. doi:10.1086/368425. JSTOR 301609.
- ↑ Friendly, Michael (2006). A Brief History of Data Visualization (PDF). York University. Springer-Verlag. Процитовано 22 листопада 2015.
- ↑ Steven Few-Selecting the Right Graph for Your Message-September 2004 (PDF).
- ↑ Lengler, Ralph; Eppler, Martin. J. Periodic Table of Visualization Methods. www.visual-literacy.org. Процитовано 15 березня 2013.
- ↑ Mooney, Chris (11 травня 2016). This scientist just changed how we think about climate change with one GIF. The Washington Post. Архів оригіналу за 6 February 2019.
Ед Гокінс[en] взяв дані про щомісячну температуру і побудував по ним графік у вигляді спіралі, так що кожного року береться дванадцять точок, по одній на місяць, точки з теплішими температурами, розташовують далі від центру, а з холоднішими — ближче.
- ↑ Michael Friendly (2008). «Milestones in the history of thematic cartography, statistical graphics, and data visualization» [Архівовано 2018-09-26 у Wayback Machine.].
- ↑ «Data Visualization: Modern Approaches». in: Graphics, August 2nd, 2007
- ↑ Frits H. Post, Gregory M. Nielson and Georges-Pierre Bonneau (2002). Data Visualization: The State of the Art [Архівовано 2009-10-07 у Wayback Machine.].
- Cleveland, William S. (1993). Visualizing Data. Hobart Press. ISBN 0-9634884-0-6.
- Evergreen, Stephanie (2016). Effective Data Visualization: The Right Chart for the Right Data. Sage. ISBN 978-1-5063-0305-5.
- Healy, Kieran (2019). Data Visualization: A Practical Introduction. Princeton: Princeton University Press. ISBN 978-0-691-18161-5.
- Post, Frits H.; Nielson, Gregory M.; Bonneau, Georges-Pierre (2003). Data Visualization: The State of the Art. New York: Springer. ISBN 978-1-4613-5430-7.
- Wilke, Claus O. (2018). Fundamentals of Data Visualization. O'Reilly. ISBN 978-1-4920-3108-6.
- Wilkinson, Leland (2012). Grammar of Graphics. New York: Springer. ISBN 978-1-4419-2033-1.
- Milestones in the History of Thematic Cartography, Statistical Graphics, and Data Visualization, An illustrated chronology of innovations by Michael Friendly and Daniel J. Denis.
- Duke University-Christa Kelleher Presentation-Communicating through infographics-visualizing scientific & engineering information-March 6, 2015
