A-Frame (фреймворк для віртуальної реальності)
 | |
 | |
| Тип | JavaScript framework |
|---|---|
| Автор | Mozilla |
| Стабільний випуск | 0.6.1 (19 липня 2017) |
| Платформа | Cross-platform |
| Операційна система | кросплатформова програма |
| Мова програмування | JavaScript |
| Стан розробки | Active |
| Ліцензія | MIT License |
| Репозиторій | github.com/aframevr/aframe |
| Вебсайт | aframe.io |
A-Frame це вебфреймворк з відкритим вихідним кодом для створення віртуальної реальності (ВР).[2] В першу чергу він підтримується Mozilla та спільнотою WebVR. Це фреймворк на основі системи компонентів сутності (entity component system) для Three.js де розробники можуть створювати 3D і WebVR сцени, використовуючи HTML. HTML забезпечує звичні засоби роботи для веброзробників і дизайнерів, включно із популярними патернами розробки ігор, які використовуються наприклад в Unity.
A-Frame був розроблений в команді Mozilla VR у другій половині 2015 року.[3] Команда Mozilla VR стала піонером платформи WebVR та специфікацій для неї, але був потрібен простіший спосіб створення контенту. У роботі над розробкою A-Frame брали участь Дієго Маркос, Джош Карпентер, Кейсі Йі, Кріс Ван Вієрерш та Кевін Ного. A-Frame був створений для того, щоб дозволити веброзробникам та дизайнерам створювати 3D та VR-контенрт з HTML без необхідності знати WebGL.[4] Перший публічний реліз A-Frame відбувся 16 грудня 2015 року.[5] В даний час у розвитку проекту беруть участь понад 75 учасників.[6]
- 3D і VR контент створюється з використанням HTML.[7]
- Налаштування сцени в одному рядку HTML-коду (
<a-scene>) для обробки рендерингу, циклу візуалізації, світла, керування, налаштування WebVR.[7] - Сумісність з більшістю веббібліотек та фреймворків, що нині існують (React, AngularJS, D3.js, Vue.js).[8]
- Архітектура системи компонентів сутності полегшує роботу з успадкуванням складних 3D-об'єктів з компонентами, які можна використовувати багато разів.
- Розширювана екосистема плагінів компонентів об'єктів.[9]
- Візуальний інспектор, який може бути викликаний в браузері з будь-якої сцени A-Frame.[10]
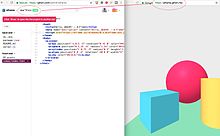
Звичайна сцена A-Frame може міститися у файлі HTML, що включає один файл JavaScript.

<html>
<head>
<title>Hello, World!</title>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
Оскільки A-Frame базується на системі компонентів сутності, під капотом кожен об'єкт сцени — це сутність. Сутності є загальними об'єктами-заповнювачами. Компоненти — складні та багаторазові модулі, які можна підключити до сутностей для додавання зовнішнього вигляду, поведінки та функціональності. Компоненти написані на JavaScript, і їх можна зробити для будь-чого, а потім виставити декларативний API через HTML. Ось приклад включення пари компонентів від спільноти для систем часток та фізики за допомогою зовнішніх скриптів, які потім використовується в HTML.
<script src="https://unpkg.com/aframe-particle-system-component/"></script>
<script src="https://unpkg.com/aframe-physics-system/"></script>
<a-entity
geometry="primitive: box"
material="color: red; metalness: 0.5"
dynamic-body="mass: 5"
light="type: point; intensity: 1.1"
particle-system
></a-entity>
A-Frame використовується для різних потреб і цілей, наприклад:
- Fear of the Sky (360 Syria), 2016, Amnesty International UK.[11]
- Journey to Mars, 2016, The Washington Post.[12]
- iStaging LiveTour, 2016, iStaging.[13]
- A-Painter, 2016, Mozilla.[14]
- Shopify VR, 2016, Shopify.[15]
- Stand at the Edge of Geologic Time,[16] 2016, NPR.[17]
- Guri VR, 2016, The New York Times.[18]
Всі IDE, що працюють онлайн, підтримують A-Frame, оскільки він базується на HTML. Для API доступна документація.[19] Підтримка розробників, які беруть участь у бібліотеці, надається через GitHub, тоді як підтримка розробників, які створюють додатки та вебсторінки, надається через StackOverflow.[20] Підтримка в реальному часі здійснюється через Slack.[21] Більшість розробників також є у Твіттері.
- ↑ https://github.com/aframevr/aframe
- ↑ A-Frame. A-Frame. Архів оригіналу за 15 березня 2022. Процитовано 25 жовтня 2016.
- ↑ Introducing A-Frame: Building Blocks for WebVR. Mozilla VR Blog. 16 грудня 2015. Архів оригіналу за 10 вересня 2017. Процитовано 26 жовтня 2016. [Архівовано 2017-09-10 у Wayback Machine.]
- ↑ Mozilla makes it easy to create VR websites with 'A-Frame'. Engadget. Архів оригіналу за 10 вересня 2017. Процитовано 25 жовтня 2016.
- ↑ Mozilla Releases A-Frame WebVR Framework. AR VR Magazine (амер.). 18 грудня 2015. Архів оригіналу за 10 вересня 2017. Процитовано 25 жовтня 2016. [Архівовано 2017-09-10 у Wayback Machine.]
- ↑ aframevr/aframe. GitHub. Архів оригіналу за 5 березня 2017. Процитовано 25 жовтня 2016.
- ↑ а б A-Frame. A-Frame. Архів оригіналу за 9 вересня 2017. Процитовано 25 жовтня 2016.
- ↑ aframevr/awesome-aframe. GitHub. Архів оригіналу за 20 серпня 2017. Процитовано 25 жовтня 2016.
- ↑ A-Frame Registry. aframe.io. Архів оригіналу за 7 серпня 2017. Процитовано 25 жовтня 2016.
- ↑ aframevr/aframe-inspector. GitHub. Архів оригіналу за 5 березня 2017. Процитовано 25 жовтня 2016.
- ↑ Fear of the Sky. Fear of the Sky. Архів оригіналу за 26 березня 2020. Процитовано 25 жовтня 2016. [Архівовано 2020-03-26 у Wayback Machine.]
- ↑ Mars: A virtual reality tour of the Red Planet. Washington Post. Архів оригіналу за 11 квітня 2018. Процитовано 25 жовтня 2016.
- ↑ iStaging LiveTour. vrviewer.istaging.co. Архів оригіналу за 19 грудня 2016. Процитовано 25 жовтня 2016. [Архівовано 2016-12-19 у Wayback Machine.]
- ↑ A-Painter: Paint in VR in Your Browser. Mozilla VR Blog. 19 вересня 2016. Архів оригіналу за 4 вересня 2017. Процитовано 25 жовтня 2016.
- ↑ shopifyvr. shopifyvr. Архів оригіналу за 25 жовтня 2016. Процитовано 25 жовтня 2016. [Архівовано 2016-10-25 у Wayback Machine.]
- ↑ How we built a VR project using web technologies | NPR Visuals. blog.apps.npr.org. Архів оригіналу за 28 серпня 2017. Процитовано 27 жовтня 2016.
- ↑ Stand At The Edge Of Geologic Time. NPR.org. Архів оригіналу за 28 серпня 2017. Процитовано 25 жовтня 2016.
- ↑ GuriVR. gurivr.com. Архів оригіналу за 3 жовтня 2018. Процитовано 25 жовтня 2016.
- ↑ Redirecting... aframe.io. Архів оригіналу за 26 липня 2017. Процитовано 25 жовтня 2016.
- ↑ Newest 'aframe' Questions. stackoverflow.com. Архів оригіналу за 13 серпня 2017. Процитовано 25 жовтня 2016.
- ↑ Slack. Slack. aframe.io. Процитовано 25 жовтня 2016.
